The Difference Between Id and Class
本篇文章會介紹 CSS 以及 id 和 class 的差異。

What is CSS?
- Cascading Stylesheets
- NOT a programming language
- Stylesheet/Styling language
- Used for website layout and design
- Can be extended with Sass/Less
3 Methods For Adding CSS
Inline CSS: Directly in the html element
<!DOCTYPE html>
<html>
<head>
<title>CSS Cheat Sheet</title>
</head>
<body>
<h1 style="color:red">Hello World</h1>
</body>
</html>
Internal CSS: Using <style> tags within a single document
<!DOCTYPE html>
<html>
<head>
<title>CSS Cheat Sheet</title>
<style type="text/css">
h1{
color: blue;
}
</style>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
External CSS: Linking an external .CSS file
index.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Cheat Sheet</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
css/style.css
h1{
color: green;
}
CSS Selectors

- Selector is going to apply the style(s) to all elements
- Declaration surrounded by curly braces ({})
- Property/value pairs
- Use colon(:) to separate property and value
- End a declaration with a semicolon(;)
Colors In CSS
- Color names
- HTML5 color names
body{
color: red;
background: coral;
}
- Hexadecimal
h1{
color: #00ff00;
}
- RGB
p{
color: rgb(0,0,255);
}
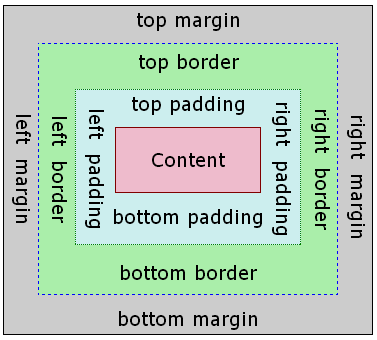
Box Model

- Padding: Space inside
- Margin: Space outside
Margin & Padding Shorthand
p{
margin-top: 5px;
margin-button: 5px;
margin-right: 10px;
margin-left: 10px;
}
p{
/* top right button left */
margin: 5px 10px 5px 10px
}
p{
margin: 5px 10px
}
Positioning in CSS
- Static (default): Renders the elements in order of the document flow
- Relative: Element is positioned relative to its normal position
- Absolute: Target position inside of a relative element
- Fixed: Fixed position to the browser window
- Initial: Sets the property to its default value
- Inherit: Inherit the property of its parent element
Id vs. Class
| Id | Class |
|---|---|
| Unique | Not unique |
| Only used once in the file | Can be used many times |
| Selector starts with # | Selector starts with . |
| Often used in HTML5 semantic tags |




